Visual Regression Testing: Strategies for Comprehensive Coverage
Visual regression testing is a pivotal process within quality assurance, ensuring that applications and websites retain their intended appearance and functionality throughout their lifecycle. This method hinges on comparing a reference version and the current iteration of an application or website, enabling the detection of any unexpected alterations in visuals or behavior.
In visual regression testing, specialized tools are crucial in capturing images of the application or website, which are then meticulously scrutinized for discrepancies. These disparities are vital indicators, signaling changes in the application’s appearance and layout or the emergence of underlying bugs requiring immediate attention.
The way an application appears visually plays a pivotal role in a customer’s decision to make a purchase. It’s crucial to nail the visual presentation and ensure no unsightly glitches when deploying the application. This is where visual testing steps in to make sure everything looks just right and the user interface is consistent as anticipated.
Visual regression testing doesn’t operate in isolation; it synergizes with other testing methodologies like functional and usability testing. The ultimate goal is to ensure that applications and websites not only look appealing but also function seamlessly. It becomes particularly invaluable when an application or website’s visual allure profoundly impacts user experience or when frequent updates necessitate vigilant monitoring to uphold quality standards.
However, it’s important to note that visual testing differs significantly from functional testing. While functional testing focuses on ensuring the application performs its required tasks, visual testing is all about verifying that the application’s visual aspects, like size, positioning, and colors, meet the expected standards.
Stay tuned as we dig deeper into the strategies that empower comprehensive visual regression testing. But first, let’s get a profound insight into what visual regression testing really is.
What is Visual Regression Testing?
Visual Regression Testing is a process that evaluates the impact of code changes on the user experience by comparing screenshots before and after the changes are implemented. It is also known as visual snapshot testing and is employed to ensure that the visual aspects of an application remain consistent and intact following updates.
Visual testing focuses on confirming the correctness of the visual elements within an application’s user interface. It can also be referred to as visual validation or visual testing. This quality assurance procedure aims to validate that the front end of the application displays accurate content and data as intended.
For those not familiar with the concept of Regression testing, its primary objective is to ensure that any alterations made to the software do not disrupt previously functional elements. When specifically addressing visual aspects, this type of testing ensures that software changes do not lead to style-related issues.
Typically, tools designed for visual regression testing capture screenshots of the updated user interface and compare them to the original screenshots. The goal is to ensure that the web page still renders precisely as expected, even after multiple modifications, and maintains a consistent appearance and functionality across various web browsers.
The Need for Visual Testing Technique Optimization

Source: medium.com
When tackling a task or problem, selecting the appropriate tool is paramount for success. Take, for instance, the need to capture stunning photographs in different lighting conditions. For well-lit outdoor scenes, a high-quality smartphone camera might suffice. However, when faced with the challenge of low-light indoor photography, a professional DSLR camera with specialized lenses becomes the optimal choice.
In a similar vein, when devising a testing strategy for application development, it’s crucial to make thoughtful decisions. Without a well-planned approach, testing can become inefficient, time-consuming, and costly.
To refine and optimize visual testing, we can focus on four key areas: Automation, Parallelization, Coverage, and Real-Device Testing. These facets play a pivotal role in enhancing the effectiveness of our testing efforts, ensuring that our applications meet high-quality standards.
The Optimal Strategies for Implementing Visual Regression Testing
Visual regression testing is a critical aspect of web development and software testing, ensuring that changes to a website or application do not introduce unintended visual defects. Implementing effective visual regression testing requires a well-thought-out strategy.
Here are some of the best strategies for implementing visual regression testing:
Establishing Clear Baselines for Visual Regression Testing
Before embarking on a visual regression test, it’s crucial to create well-defined baselines.
These baselines act as the benchmarks against which all future screenshots will be compared. To establish them effectively, capture comprehensive screenshots of your application in various states and resolutions.
These baselines essentially depict the desired visual appearance of a website or application. They provide a reliable reference point for subsequent visual regression tests, showcasing how the app should ideally look.
It’s important to exercise care and precision in selecting baselines for all critical program components and user interactions.
Automation: Enhancing Visual Testing Efficiency

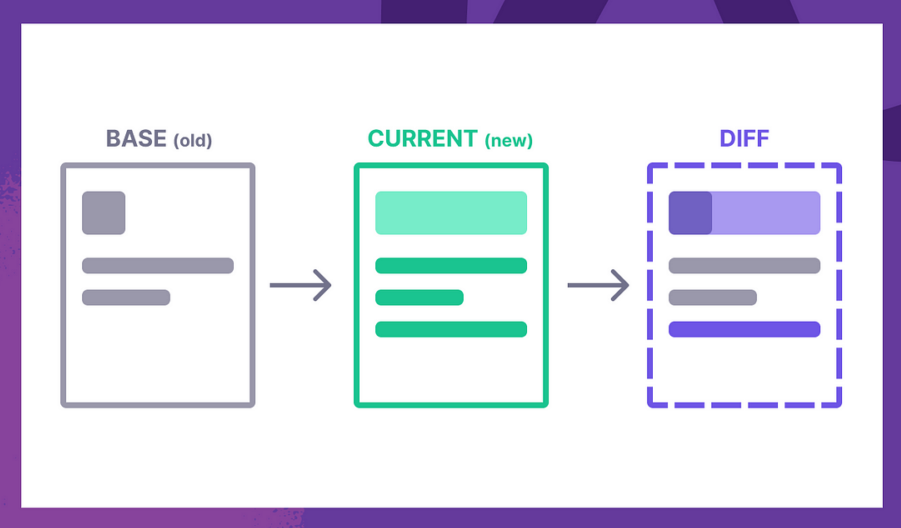
Source: qed42.com
In software testing, automation is a game-changer. It streamlines the process of evaluating and validating an application’s user interface (UI) to ensure it adheres to predefined standards, optimizing both functionality and user experience. Automation is a potent tool that saves time, reduces effort, and minimizes the likelihood of human errors. By automating tasks that require identical execution, efficiency and timeliness are greatly improved.
However, a common difficulty arises when contemplating automation: Is the value derived from automating a particular process worth the time, effort, and resources that could be allocated to further development or other essential tasks?
In most cases, the benefits of automation outweigh the costs. It holds especially true for visual testing, where automation significantly reduces the manual labor required to oversee extensive tests.
Various automation frameworks, including Selenium, Cypress, Playwright, TestCafe, WebdriverIO, and Capybara, seamlessly interact with web browsers. They also support integration with AI-powered test orchestration and test execution tools like LambdaTest to conduct comprehensive visual testing.
These frameworks can be employed with a variety of programming languages, such as Python, C#, Java, Perl, Ruby, JavaScript, and more, with Cypress excelling in combination with Node.js. The choice of an automation framework depends on developers’ specific requirements and preferences.
Automated visual testing tools like LambdaTest enable users to conduct snapshot comparisons against a baseline snapshot, pinpoint visual disparities across different popular browsers, and seamlessly integrate visual testing into existing workflows, whether before, after, or during functional testing or other development tasks. This integration ensures a thorough evaluation of an application’s visual consistency.
Parallelization: Turbocharging Visual Testing
In computer architecture, we have a concept known as multithreading. This nifty concept enables the execution of multiple tasks within a single process simultaneously, all under the guidance of the operating system. Multithreading significantly accelerates the runtime of most applications and enhances their overall efficiency. In visual testing, a similar strategy is employed, aptly named “Parallelization”.
Parallelization entails running multiple automated test scripts concurrently across various environments and device configurations. It can be executed either locally or as part of a developer’s CI/CD (Continuous Integration/Continuous Deployment) pipeline. Parallel Testing emerges as one of the most effective ways to expedite the automation testing process. Specifically for visual regression testing, parallelization unlocks a range of benefits:
- Testing on Diverse Devices: It allows for testing on multiple device emulators or real devices, ensuring that an application’s visual integrity remains intact across various platforms.
- Screen Resolution Variation: Testing can be conducted across a spectrum of different screen resolutions, guaranteeing that the application adapts seamlessly to various display sizes.
- Cross-Browser Compatibility: Parallelization facilitates testing across multiple popular web browsers, ensuring consistent visual performance regardless of the chosen browser.
- Simultaneous Testing: It empowers the simultaneous testing of multiple user interfaces (UIs), enhancing efficiency and productivity.
The appeal of parallelization in visual testing is evident. When tests are executed sequentially, the testing process would be significantly protracted without compromising test quality. With parallelization, the time required to complete all tests is essentially capped at the duration of the longest test, enabling rapid and comprehensive visual testing.
Integrating Visual Testing into Continuous Integration: Catching Visual Flaws Early

Source: noupe.com
A highly effective approach to spot visual inconsistencies at an early stage is to seamlessly integrate visual regression analysis into the continuous integration (CI) process.
By conducting visual regression tests concurrently with other software tests during each CI build, you can promptly detect any visual irregularities triggered by recent code changes. This proactive approach ensures that issues are identified and addressed immediately, preventing them from escalating into more significant problems.
Fortunately, you can configure popular CI technologies like CircleCI, Travis CI, and Jenkins to automate the execution of visual regression tests. This automated integration streamlines the testing workflow, enhancing the overall quality of your software by identifying and rectifying visual defects in a timely manner.
Implementing Baseline Version Management: Adapting to Visual Evolution
As applications continually evolve and enhance their visual appearance, it becomes crucial to update the reference points used for visual regression analysis. To address this need, a version management system for these starting points is introduced.
This version control mechanism allows you to track the changes made to these starting points over time. It empowers you to maintain and manage multiple baseline versions for different applications or development branches. Moreover, version control simplifies collaboration with team members and offers the flexibility to revert to earlier baselines when the need arises. It ensures that your visual regression testing remains aligned with the dynamic nature of your application’s visual aesthetics.
Excluding Unpredictable or Dynamic Elements: Focusing on Visual Stability

Source: theqalead.com
Certain elements within an application, like ads or content that changes with each session, introduce variability that can lead to inaccurate results and diminish the efficiency of visual regression testing.
To ensure that visual regression tests are centered on the essential visual aspects of the software, it’s imperative to identify and exclude such dynamic or unstable components. Achieving this can be accomplished by configuring the testing tool to disregard specific elements or by implementing masking techniques.
By eliminating these unpredictable elements from the testing process, you can maintain the accuracy and reliability of your visual regression tests, ensuring they effectively evaluate the program’s stable visual components.
Ensuring Consistency in Test Environments: A Foundation for Reliable Visual Regression Testing
To conduct precise and dependable visual regression analysis, it is paramount to establish and maintain uniformity within the test environment.
This uniformity entails closely aligning the test environment with the production environment to faithfully replicate the conditions under which the software will be used. Key facets of consistency encompass screen resolutions, web browsers, operating systems, and device types.
By harmonizing the test environment with the devices and preferences of the target audience, you can uncover aesthetic flaws that may impact specific subsets of users. This approach ensures that your visual regression tests provide a comprehensive evaluation, enhancing the quality and user experience of your software.
Defining the Parameters of Your Testing: A Strategic Approach
Conducting a comprehensive assessment of every visual element within an application can be resource-intensive and time-consuming. Therefore, it is imperative to establish a clear testing scope that prioritizes high-impact changes and pivotal areas.
To streamline your visual regression analysis efforts, pinpoint the most critical user journeys, essential functionalities, and frequently visited pages within the application. This deliberate focus ensures the efficient allocation of resources and enables prompt feedback on the crucial visual elements of the software.
Promoting a Culture of Accountability in Visual Testing

Source: waldo.com
Creating seamless software experiences demands a collective commitment to detail. Integrating Visual Regression Testing (VRT) into your workflow is crucial to achieving this goal.
Start by educating your team about the significance of VRT, providing training on relevant tools, and encouraging the active reporting of any visual discrepancies they encounter. Cultivating a culture of collaboration and vigilance ensures that every team member contributes to maintaining visual integrity.
From designers to developers, each pixel plays a vital role in crafting a polished user experience. By making VRT an integral part of your development journey, you establish a system of accountability that not only enhances user satisfaction but also underscores your unwavering dedication to design excellence.
Enabling Ongoing Surveillance: Beyond Release Moments
Visual regression testing should extend beyond pre-release or deployment scenarios. Continuous monitoring empowers you to detect visual imperfections while end users engage with the software in real-time.
By capturing screenshots at regular intervals and comparing them to established baselines, you can identify any visual disparities arising from environmental changes or gradual deterioration. Continuous monitoring serves as a proactive strategy to ensure the enduring visual quality of the application.
Overseeing Responsive Design: Ensuring Visual Consistency Across Devices
Given the increasing prevalence of mobile devices and the diversity of screen sizes, it’s imperative to verify the application’s visual uniformity across various devices and resolutions.
Visual regression testing proves invaluable in pinpointing any issues related to responsive design, such as overlapping or misaligned elements on smaller screens.
By incorporating multiple configurations into the testing process, you can ensure a cohesive user experience across a wide array of devices. This proactive approach is key to maintaining visual consistency in today’s multifaceted digital landscape.
Testing on Actual Devices: Overcoming the Device Diversity Challenge

Source: smartbear.com
When assessing an application, one of the most formidable challenges for any tester is ensuring that the application’s user interface (UI) functions correctly and maintains its intended appearance across the vast array of devices, operating systems (OS), and web browsers available. The sheer number of potential combinations of these three factors renders manual testing costly and highly complex. Furthermore, the constant influx of new devices, OS versions, and browser updates each year exacerbates the challenge to near-impossibility.
The most straightforward approach to tackle this complexity might involve sacrificing certain device and OS combinations. However, seemingly inconsequential omissions could potentially render the application nonfunctional for specific users. This, in turn, risks revenue loss, which can be substantial depending on the number of device/OS combinations omitted.
To address the predicament of testing across all these device/OS combinations, two options come to the fore:
- Emulators: While emulators are an option, they often fall short because they don’t always replicate the behavior of real devices accurately. Therefore, relying solely on emulators may not be the most reliable approach for ensuring the quality of your visual tests.
- Real Devices: Testing on real devices provides the most accurate representation of how an application behaves in the hands of actual users. However, this approach involves setting up multiple software configurations and device adjustments and can be quite laborious.
Fortunately, there’s a more streamlined solution: leveraging a cloud-based platform like LambdaTest’s Real Device Cloud.
LambdaTest’s Real Device Cloud offers testing on a wide range of real iOS and Android devices, including phones and tablets, making it a comprehensive and cost-effective strategy. This approach helps you create more robust visual tests by ensuring the UI’s consistency across a diverse array of OS and real device combinations, ultimately enhancing the quality of your application.
Testing Across Mobile Browsers: Meeting the Mobile Majority

Source: popularmechanics.com
While it’s common practice to test web applications on various desktop browsers for quality assurance, the same diligence in evaluating the visual interface’s consistency and performance across different mobile browsers is often overlooked.
In August 2024, mobile phones accounted for 55.5% of all web traffic, with the year-to-date average for 2024 standing at 56.69%. Furthermore, the global mobile browser market share reveals that Google Chrome holds 64.64%, Safari boasts 24.96%, and the remainder comprises Samsung Internet, UC Browser, Opera, and Android, accounting for 10.62%.
These statistics underscore the significance of mobile browser testing. A customer’s initial impression of a web application can be formed in an instant, and with over half of the world’s web traffic originating from mobile browsers, it’s evident that mobile browser testing is an indispensable aspect of quality assurance for any web application. LambdaTest provides a robust platform for carrying out such testing, ensuring your web application’s compatibility and visual consistency across various mobile browsers.
Ensuring Comprehensive Coverage in Visual Testing: A Necessity for Accessibility
In visual testing, achieving adequate testing coverage is paramount to ensure that a broad spectrum of consumers can access and effectively use the application. Inadequate coverage during testing can result in significant revenue losses and customer dissatisfaction down the line.
Executing test scripts across diverse environmental conditions provides developers with a comprehensive understanding of how well the application performs across various operating systems and devices. This becomes especially critical in visual testing, where the developer’s focus is on confirming that the application appears and operates precisely as intended across a multitude of operating systems, screen sizes, and screen resolutions.
Visual testing introduces an invaluable layer of test coverage in addition to the existing functional tests. It ensures that the user interface (UI) visible to customers remains free of visual regressions throughout and after the application’s development phase. This holistic approach to testing is vital in delivering a reliable and user-friendly application experience.
Wrapping it Up…
The strategies discussed above serve as valuable guides to streamline and optimize visual testing procedures. The key to designing and executing effective visual tests lies in understanding the specific requirements of the application and, crucially, the expectations of the end user.
It’s worth noting that the extent of testing should align with the application’s target audience and usage scenarios. For instance, if the goal is to cater exclusively to iPhone 7 users with iOS 15.6 and Google Chrome, comprehensive testing across a multitude of device and OS combinations may not be necessary.
Visual regression testing is an indispensable safeguard for upholding the visual quality of software and web applications. Implementing successful tactics, such as establishing distinct baselines, harnessing automation with tools like LambdaTest, integrating testing into continuous integration workflows, and implementing version control, can ensure precise and reliable results.
Furthermore, the effectiveness of visual regression testing is heightened when dynamic elements are excluded, test environments remain consistent, a well-defined testing scope is established, and continuous monitoring is embraced. LambdaTest’s Real Device Cloud can be a valuable asset in achieving this.
In conclusion, Visual Regression Testing acts as your vigilant guardian against visual inconsistencies in your applications. By diligently applying these strategies, you not only uphold a polished user experience but also enhance the professionalism and usability of your software, ultimately bolstering your brand’s credibility and user satisfaction.