Web Applications – Fundamentals of Programming and Architecture Choices
Developing a web application begins with choosing an architecture. In this guide, we will look at what architecture is, analyze its components and types. Let’s talk about the main trends in modern web programming. The modern development of internet technologies provides the active use of web applications for solving business problems, meeting the needs of ordinary users.
Instead of static web pages, the main task of which is to provide information, they were replaced by web applications that contain elements of interactivity, and carry many functions. Application architecture is a specific structure that combines the technical part and the external shell of a web page, allowing the product to efficiently and smoothly perform its functions. Thanks to the web application’s architecture, each user can surf the internet daily, send URL requests, and receive responses.
According to SaaStopia, utilizing AI content writers can help develop short and concise content for your landing page.
Non functional tasks that should be solve while developing an app:
● Prompt user interaction.
● Safety and personal data security.
● Process automation.
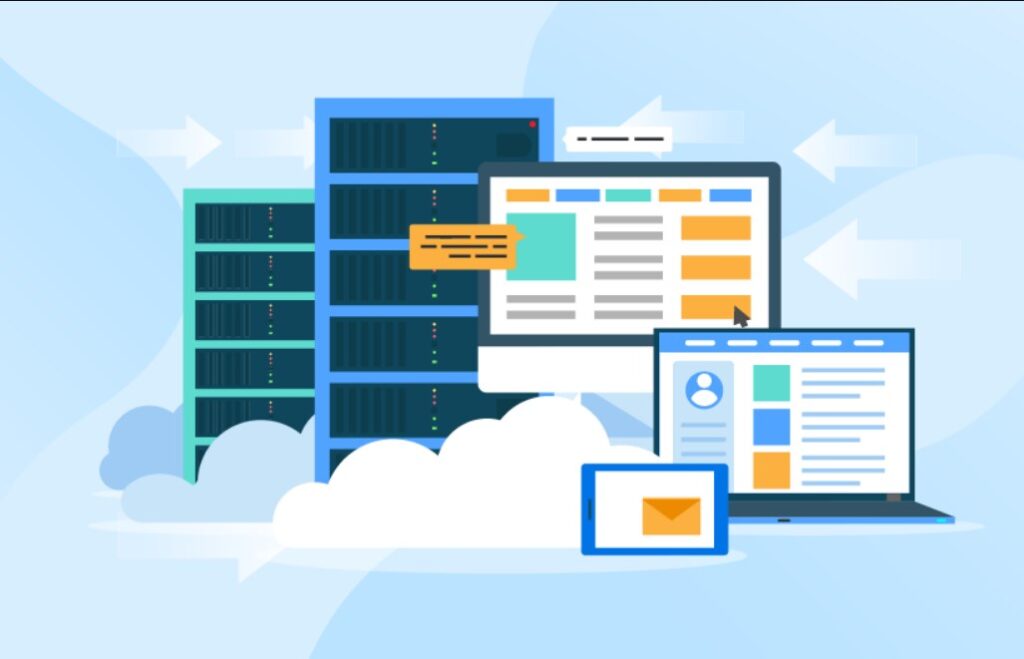
Web Application Architecture – The Basics

Source: scnsoft.com
Building any web product is like designing a house. And here and there the architecture is important.
This is not to say that the architecture of a web application is a simple concept. It consists of several web pages, each of which must actively interact with each other.
Such interaction is provided by the internet network, and the links are represented by components: the client side, an intermediate information translator, and a database.
They are divided into the following groups: UI / UX and structural components. Let’s denote how they differ:
● Components called UI / UX make up the picture we see on the screen. In fact, this is how the web application interacts with the user.
● The components of the structure are the internals of the application, created in a programming language, include a database.
The design of a web application is a creative process, however, it takes place within certain boundaries, namely, according to specific bundling models.
We’ll name three of them
A simple model. It has one caveat: it requires stable server operation. Designed to perform simple testing tasks, organizing private sessions. Advanced model. The variant is more reinforced and therefore reliable. It provides a backup server that guarantees stable operation when accessing databases. Superb model. Differs simply in iron reliability. The model allows you to process huge streams of information without interruptions. It is used, as a rule, in the development of corporate applications for large companies and corporations.
Classification of architecture types
Here’s a quick overview of popular elements, programming languages, and architectural patterns that serve different purposes to effectively build the app structure.
HTML

Source: stdio.vn
One of the first protocols in the field of web programming. Until now, it is widely used by developers. Suitable for developing standard pages that are gradually losing popularity and interest. The architecture has a very simple principle of operation: the user sends a request and receives a response
Widget

Source: makeuseof.com
It is mainly used when creating web pages containing various complex inline elements. The programming widget is the spirit of the new time, the era of smartphones. The protocols that are most optimal for this type of architecture are HTML / JSON.
One page

Source: dtc.rs
A popular type of architecture. Allows you to request one page, which succinctly reflects all the necessary information. Requests are applied in JavaScript or HTML.
Web server

Source: lattestdoor.blogspot.com
Web servers are a key component, an important link that ensures the operation of a web application. The server must be high-performance, powerful, have a large storage of information, and be high-speed. All of these functions are implemented by programming the architecture of the webserver. The procedure is implemented using the programming languages, like Java, TS, Python, etc.
Valuable world experience of specialists in programming web application architecture
Although architecture programming itself is a rather complex procedure, the main goal is evident: to create a simple and effective web application, which should be:
● flexible;
● scalable;
● multifunctional;
● imply repeated use;
● fast testable;
● user-friendly.
Modern advances in digital technology have made it possible to create a robust architecture for web applications, taking into account the above aspects. Examples of the most successful projects are given below.
Blockchain network

Source: ledgerinsights.com
The combination of a web application and blockchain technology is an innovative and very successful solution. Web development in combination with blockchain becomes stable and reliable, highly secure. Distribution of network load among computers is an additional advantage of this technology.
Customer-oriented architecture
In fact, this software, which is of interest to buyers, is easy and quick to implement. The web application is organized using an exclusively curated API and HTTP protocol. Works on several servers at the same time. Software development as a service is a long and successful practice that will continue to exist for many years to come.
Landing page – capacious and functional
According to statistics, they raise traffic, which means that landing pages or so-called landing pages are highly popular. Concise and capacious applications are constructed based on a SQL database, the AJAX channel organizes the delivery of requests to the server. The protocol we recommend using is an ultra new and modern WebSocket development.
Smartphone web applications

Source: ba.n1info.com
A web application for a smartphone (progressive web application) is developed like a regular application in a browser but adapted for a mobile format. Such applications are very popular among the audience of people who do not have smartphones. For example, users from developing countries enjoy the latest application with great pleasure. A Guide to Developing an Architecture for a Web Application
Before starting the process of developing the architecture of a web application, you need to decide on the tasks:
● the objective of the project;
● opportunities and ways of scaling the project;
● the sector of application;
● deadline;
● a clear plan of action;
● budget.
Before completing the project, you should go through each of the listed points with the customer. Thus, having approved the terms of reference. Then proceed to the technical side of implementing the architecture of the web application.
It consists of the following steps.
Stage 1 Backend Development

Source: pegus.digital
At the very start, you should choose a programming language. It must be supported by the selected server. This is what we described as the classics. But if necessary, you can go the other way, namely, use serverless technology (cloud storage) or organize work using microservers.
The latter method involves the exchange of data between several small servers, via a queue or the HTTP protocol.
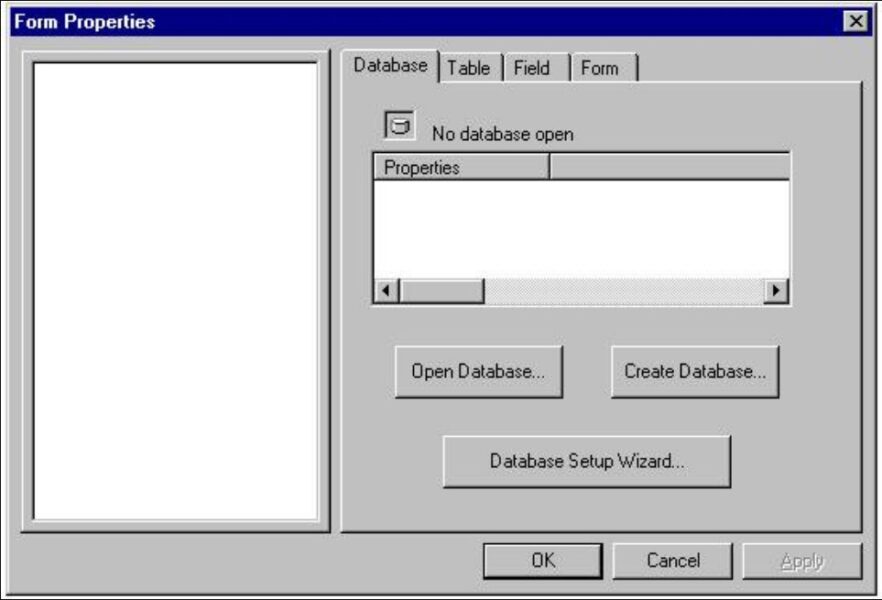
Stage 2 Database setup

Source: cambridgesoft.com
An important step when creating a web product is the choice of the language of the program and the type of database. It all depends on the performance of the application being developed. If speed is not that important, use Python. If you need to choose the middle, then SQL or NoSQL frameworks are the best choices. Databases are welcomed that are flexible, scalable, multifunctional, which is very important when working with large projects.
Stage 3 API – interface development

Source: tiempodev.com
The next and very important stage is the creation of the program interface. To do this, use the EST / POST / GET methods, each of which helps to manage requests over HTTP. You should also pay attention to a novelty for API design – GraphQL. It allows you to retrieve data from the server in one request. This is very convenient for mobile applications with low-traffic Internet connections.
Stage 4 – home stretch or frontend

Source: inqbyte.io
The front end is, roughly speaking, the shell of the program that the client, the Internet user, sees. This window is being developed using the latest digital technologies, such as the MVC controller, SPA protocol of one-page programming, server rendering of the SSR format.
Particular attention should be paid to front-end development.
Technologies that are mainly used: Angular, Vue, React. Use the listed frameworks in your practice and make sure how simple, functional, flexible they are. Important! In addition to the above aspects, one should not forget about such a concept as cloud storage, security, the computing power of the product being developed.
The Importance of Web Development
Web development has become an increasingly important field in recent years, as more businesses and organizations seek to establish an online presence. Web developers are responsible for designing and building websites that are functional, user-friendly, and visually appealing.
There are many different technologies and programming languages used in web development, each with its own strengths and weaknesses. For example, HTML and CSS are used to create the structure and style of a website, while JavaScript is used to add interactivity and functionality.
In addition to programming languages, web developers also need to consider the architecture and design of their websites. This includes factors such as site speed, mobile responsiveness, and search engine optimization (SEO).
Overall, web development is a complex and challenging field that requires a wide range of skills and knowledge. However, with the right tools and expertise, developers can create websites that meet the needs of businesses and users alike.
Conclusion
Web applications in the modern world of digital technologies are a new trend, interesting and effective. We tried to explain in detail what constitutes the architecture of a web application. We hope that the provided material will be necessary and useful, and you will learn how to create a web application architecture that is responsible for how successful, effective, and easy-to-understand the developed product will be. A professional approach is the basis of programming! Our products convey ideas to users, they are understandable without instructions and work from the first days.